MV「デュレエ」

本作品は、初音ミク公式「39ch」書き下ろし曲です。
コンセプトと設計
初音ミクは、一般のユーザーたちで音楽やイラストを投稿しあうCGM(消費者生成メディア)を基盤に、独自の文化体系を構築し、既存の表現を拡張し、音楽観を変容させてきました。今日では、こうした拡張や変容の影響にある楽曲が、メジャーの主要チャートに多数ランクインするなど、音楽界全体へその存在を強く波及させています。

一方で、特に初音ミクが登場した 2007 年から2010 年代初頭にかけては、そのビジュアル、非人間性、特有の機械音、あるいは当時強く根付いていた「オタク」というワードへの偏見など、様々な要因でミクは広く容認されていたとは言えず、むしろ明確に排斥される状況が存在しました。
例えばこの過渡期に学生だった人々が、「学校でVOCALOID曲が流れ、周りがそれを揶揄する状況」を経験したケースはよく見かけられます。公共性と多様性を象徴する場所で、相容れない拒絶反応との間に立たされる体験は、「世間一般の人々は皆嫌っているから、好きである事を隠さなければならない」という認識を形成するのには(それが正しい認知かどうかに関わらず)十分でした。多様性とは、分断でもありました。多感な時期に「当たり前に好きに思っているモノが大きく否定される感覚」を味わうことは、きっと誰にとっても苦痛です。

しかし、時代は変化します。今や誰もがスマートフォンを持ち、老若男女がSNS へアクセスし、音楽の主戦場もインターネットへ移行しました。かつてアンダーグラウンドだったネットコミュニティと、世間一般の生活は徐々に融け合い、境界が曖昧になっています。ネット文化のコンテクストから生まれる様々なコンテンツを、ごく普通の日常生活の中でふと享受するような機会も明らかに増えました。
その結果、VOCALOIDのコミュニティには、古参のファンに加えて、「好きでも嫌いでもないが、流れで作品を享受する観光客のような層」が流入を繰り返しています。古くからミクに親しみ影響を受けた世代は成熟し、ユーザーやクリエイターのボリューム層になりつつあり、その存在感は増すばかりです。ソーシャルネイティブな今の小中学生は、まっさらな状態でミクや楽曲に接触し「当然存在する」ものとして認知しています。
人が心の深くに抱いた嫌悪が、親しみに変わるのは容易ではなく、その点で侮蔑の視線が消えたわけではありません。しかしこの16年間で、初音ミクという存在はインターネットを超えて広く認知され、興味がなかった層からそれなりに理解されるようになったことも、数多の事実が示しています。

ぼく(ぼくら)は、アニメやマンガが強く蔑まれた時代を、ロックが社会の中で腐敗や堕落の象徴だった時代を、本や記録でしか知りません。通念的な「正しさ」や「普通」は、その時々の多数派の、極めて曖昧な合意や、様々なレイヤーの上で動的に存在し、ちゃぶ台返しされる余地を残しながらこの社会を覆っています。同じように、ミクは加速する社会の中で、ずっと当たり前になってゆく可能性を残しています。
そして、この可能性に少しずつリアリティを与えてきたのは、文化を愛する数え切れないほどのユーザーたちが、16年間多様な活動を途切らせず、決して一時的な流行にすることなく今日までミクを存続させてきた、その「熱意」や「エネルギー」に相違ありません。流れの中で展開されていく、ミクにある空白を補完する何百万ものユーザーの創造力と、補完を許容する文化の器が、ミクを形成・保存・進化させ、その存在を様々な場所へと波及させてきました。この「持続」こそが、緩やかな個人の変容性や、社会の自己訂正性に対する示唆を現在進行で体現し、創造の源泉として今瞬間瞬間にも、流れの先端で新しい初音ミクを生み出し続けています。

決して「初音ミクを好きであること」が、世界のスタンダードでなければいけないという話ではありません。好悪という、個人に依拠する感性のどちらかを擁護する議論はくだらない。また、正しさをこちら側に置こうという話でもありません。なぜなら、正しさとは全てが終わった後に後世の人々が規定できるものであって、今この瞬間を評価する術を私たちは持たないからです。これは、現在地から振り返ればたくさんの想いの連鎖があって、そこに尊さを感じて、ミクが今存在する場所と向かう未来に希望を抱かずにはいられないという、一つの想いです。ぼくは、そんな初音ミクを愛していて、これからもミクが歩む世界に共に居たいと心から願っています。
本作品では、こうした変遷や構造を再確認し、スペキュラティブに実装することで、文化 / 社会的な意味や立ち位置の再定義を試みます。加えて、全体の設計に非明示的な埋め込み要素を用いた「揺らぎ」を仕込み、細部の解釈は鑑賞者にも委ねます。その先で、初音ミクの「未来」を、共に思考していきます。
キャラクターデザインと全体の統合浅マ , 柚璃遥

本作品は、動画内に登場するキャラクターのデザインと各種イラストを氵戔マ氏にご協力頂いた。詳細は物語の根幹であるため、ここでの解説は避ける。



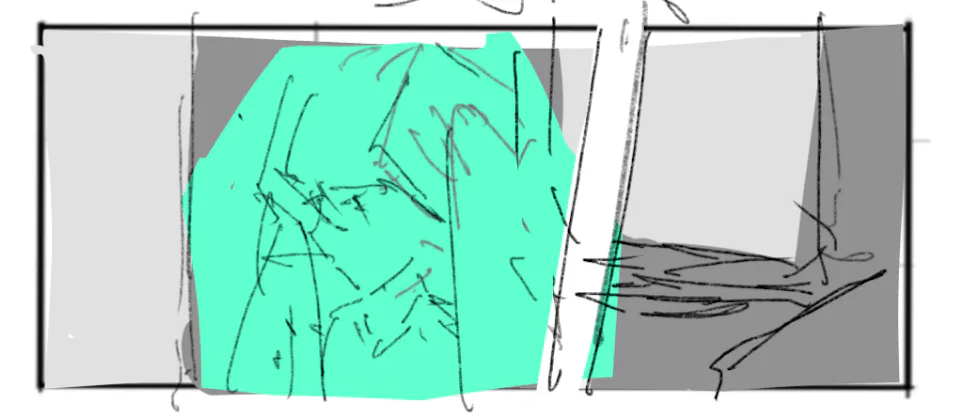
コンテでパースやポージングを確定し、それに合わせてラフを起こし、CGに当てはめ細部を調整する。最後に質感などを調節しながら、後述の過程でCGと合成する本イラストを制作する。



全体の素材を統合し、フィルターとテクスチャを通して質感を整えたり、秒数をフレーム単位で調節するタイミング補正、Drop部の構成など、動画全体をエディットしパッケージングする最も重要な工程は、柚璃遥氏にご協力頂いた。
3DCGモデリングとサインシステムによる仮構空間の設計Kazuya Ohyanagi , 柴沼 , kohakuno

本作品は、鉄道をモチーフに仮構的な空間を設計する。様々な角度でストーリーを展開するために、CGの設計と撮影はKazuya Ohyanagi氏にご協力いただいた。

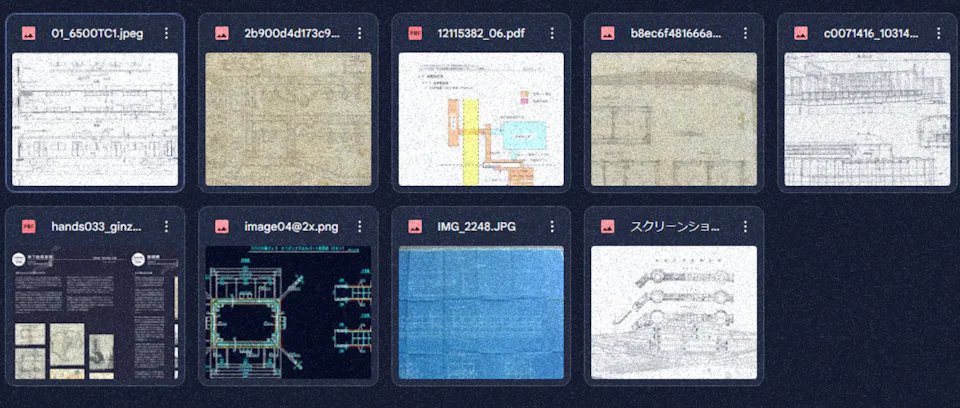
一部モデリングに関しては、史実や実際の仕様を参照するため、設計に関する建造構造のリサーチや公開資料収集、および助言を柴沼氏にご協力いただいた。

また、CGに供する鉄道サインシステム(標識や案内)類の再現をはじめとした、全体のグラフィックデザインは、kohakuno氏にご協力いただいた。
∎ 解説
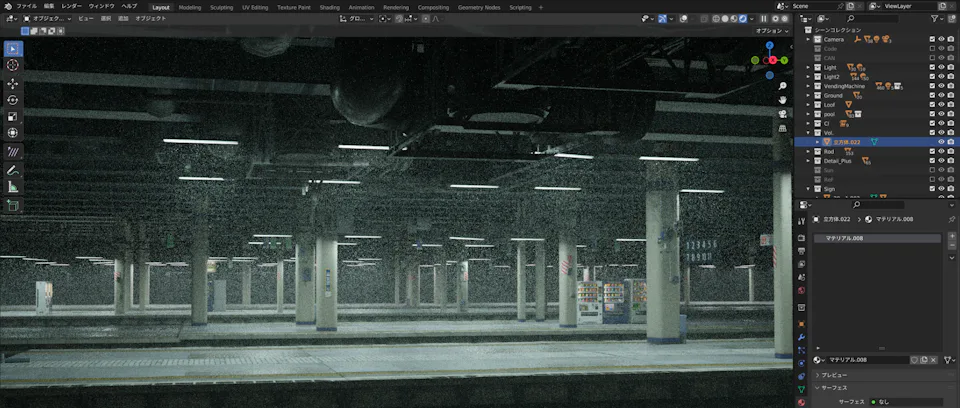
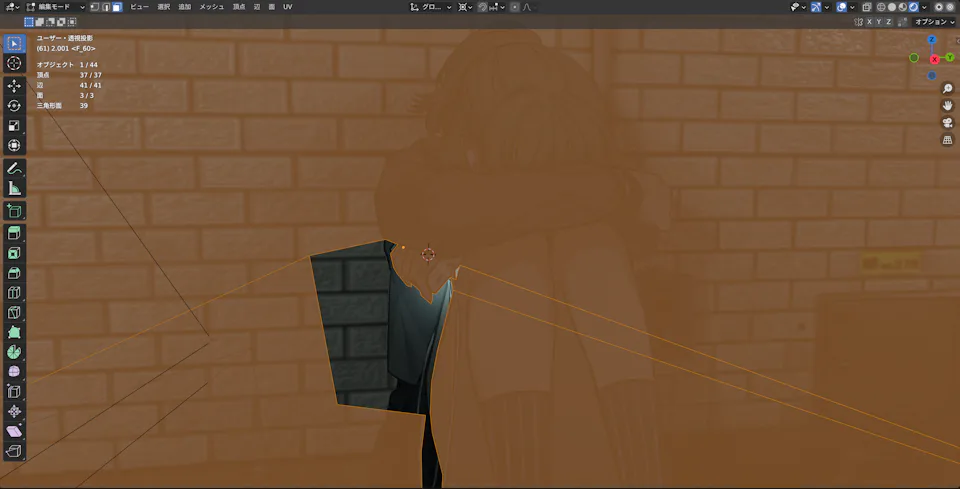
CGはBlender、サインシステムはIllustratorで制作されている。全体の方針として、CGはイラストとの親和性を高める質感に調整し、キャラクターイラストが存在しない区間は細部を限りなく詰め、MV全体のバランスを調整する。

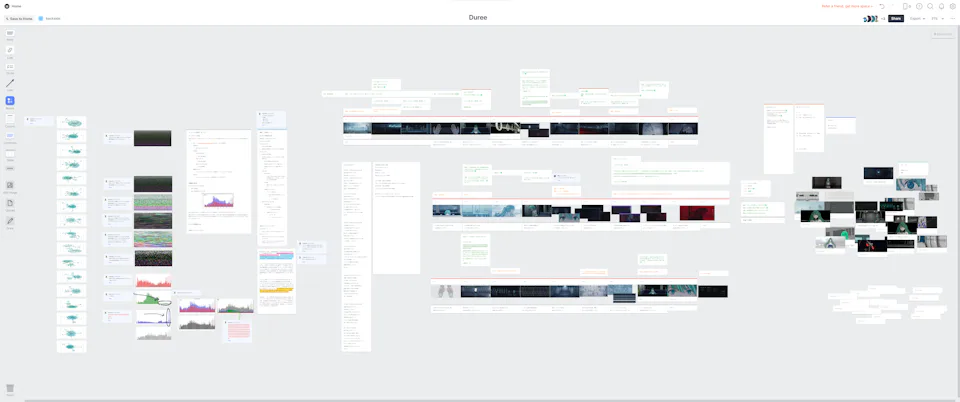
クラウド上にコンテ、制作指示、進行状況、その他全情報を集約し、重要な方針決定はリアルタイム会議で、制作自体は非リアルタイムで個々人が進行するという体制をとった。映像は、場面ごとに「C-XX(XXは番号)」とナンバリングし、進行箇所や指示を対象者に簡潔に伝えられるフォーマットをつくることで、多人数でもコンフリクトしない制作システムを構築した。

最初のカット(C-01)はイラストがなく、作品のファーストインプレッションになるため、細部を詰め質感を底上げする。


プラットフォーム(C-03)をはじめ、各CGにはサインシステムが多く配されている。こうした公共的なデザインシステムをMV内へ忠実に描写し、リアリティ引き立て、実存を際立たせる。


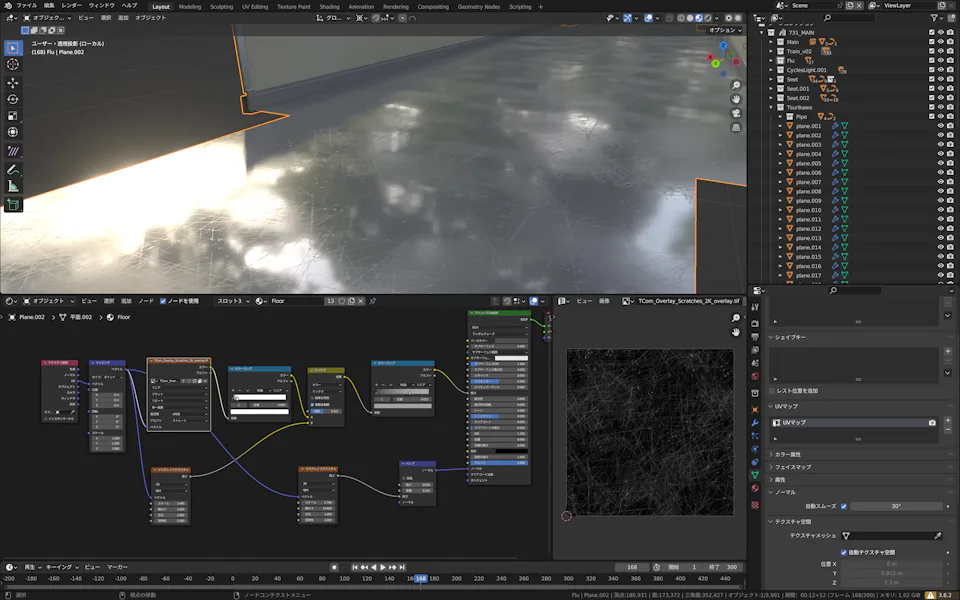
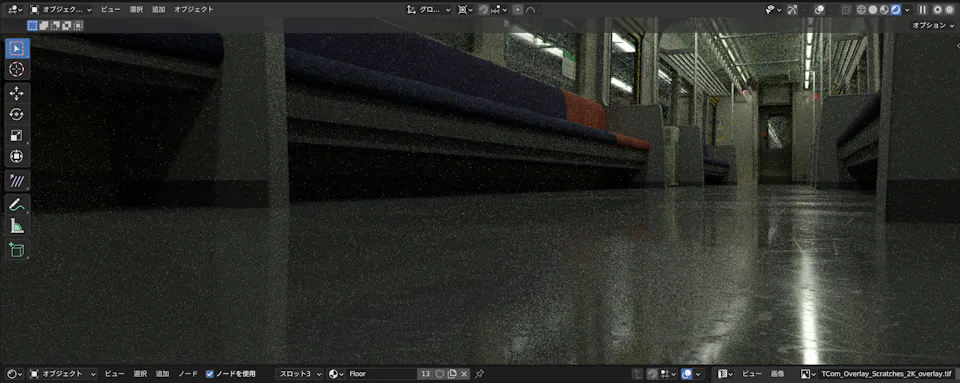
車内(C-05など)は、例えば床に注目すると、微かな凹凸や擦り傷が確認できる。これは、マスグレイブテクスチャとオーバーレイ用のテクスチャを貼り付け調整することで再現している。このような細かなテクスチャ配置が、オブジェクトの使用感を演出し、全体の質を向上させる。

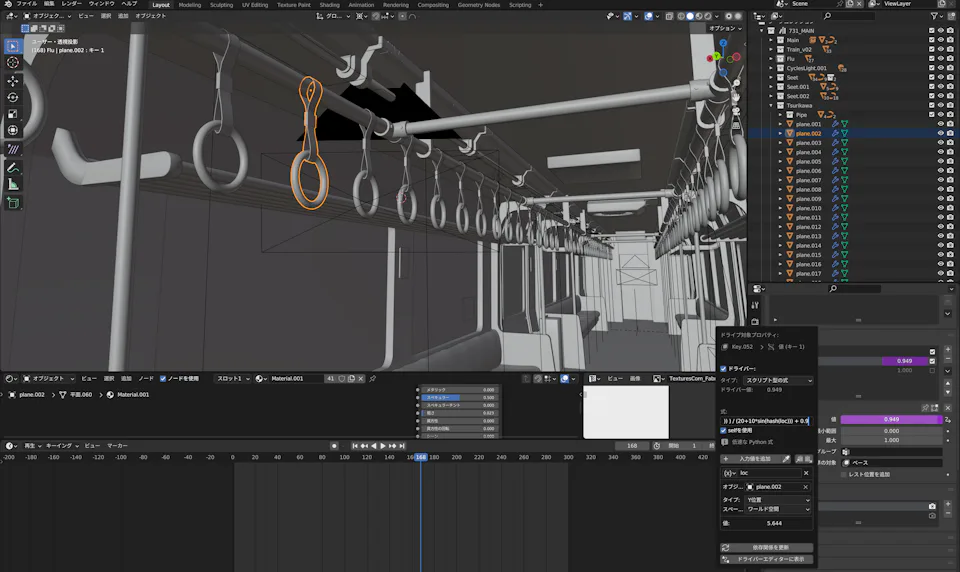
また、吊り革の揺れは、角度を調整したシェイプキーの値にドライバーを用いて次の計算式を代入している。
sin( 3 frame / 5 + 1.2cos(hash(loc)) ) / (20+10*sin(hash(loc))) + 0.9
この計算結果によって、細かな一定周期の揺れが、オブジェクトの位置を参照しながらランダム化される。このように、モーションの設計は微量の調整や数式の構築などによっても行われ、リアリティをCGに与えている。


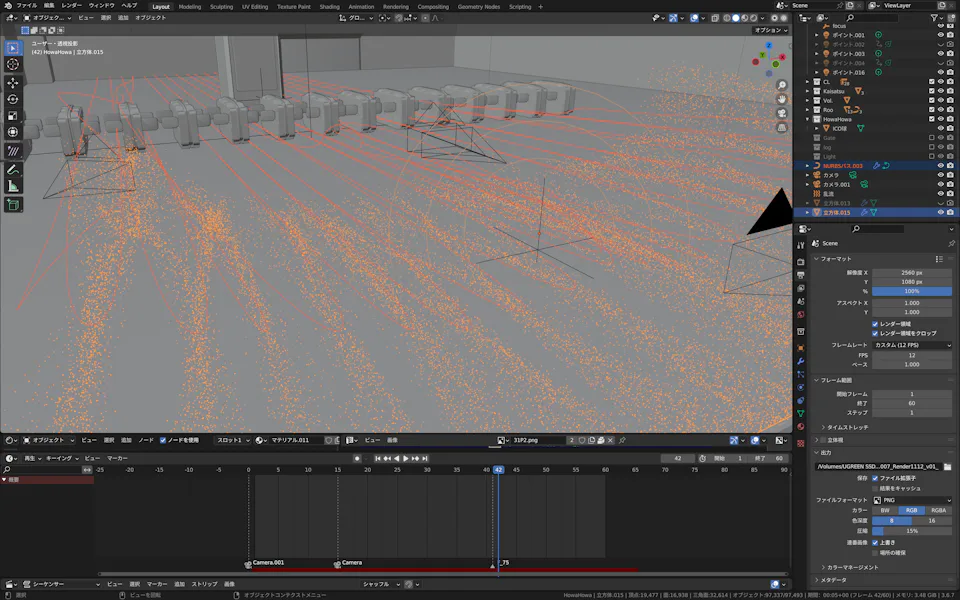
改札(C-07)をはじめとするパーティクル表現は、Blender標準機能を活用してカーブに追従させながら、一粒一粒の光を内部でシミュレーションしている。

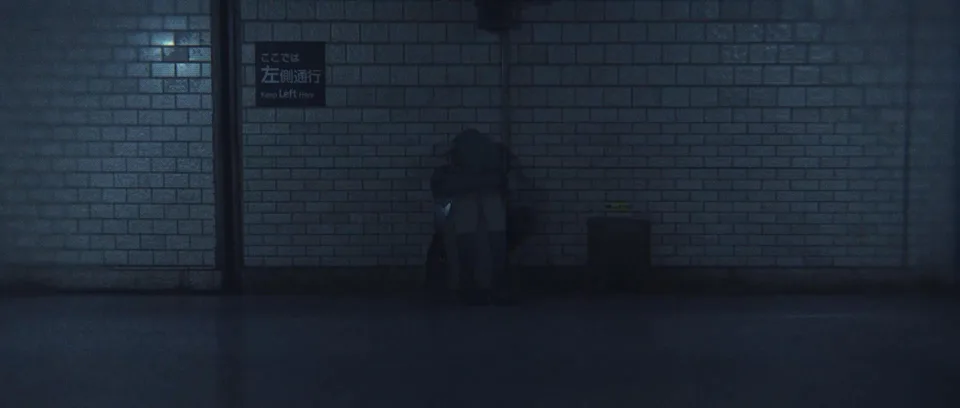
歩道空間(C-08など)は、どの角度でもライティングが一定かつ単純な構図になるよう制作されている。また、3Dシーン上にプレーンで読み込んだイラストをマスクし、間にエリアライトを仕込むことで、デバイスの発光を自然な形に仕上げる。処理の創意工夫を重ね、合成における違和感を低減させている。
グラフィカルプログラムと人工生命melonade , ながい , 柚璃遥

本作品は、主にDrop部で展開される人工生命(Lenia)と簡易なBoidモデルの実装撮影をながい氏にご協力頂いた。
Leniaは、MITライセンスで公開されている連続値セルオートマトンの人工生命モデルであり、カーネルと成長関数という二つのパラメータで、様々な形態や動きを持ち生命のようにふるまう種を創発する。パラメータやアルゴリズムを試行し、種が複製、増殖、進化する様子を個々に撮影している。

また、Dropの演出を支えるエフェクト表現として、melonade氏に2Dグラフィックのプログラミング(Python)による制御と出力でご協力頂いた。
画像検索APIで特定のクエリに適合するロイヤリティフリー画像を取得し、フレーム毎に画像を用意する。前フレームと画像の差分を用いて次のフレームを決定し、高速に切り替え描画したり、 同様の手法で既に完成しているMVの一部を入力として、加工・出力することで、映像に乱れた表現を与えている。
初音ミクの変遷をデータで辿るnaporitan

本作品は、定量的にデータの解析を行い、ミクの質的変化を検証、及び視覚化するために、データの収集と解析、および出力をnaporitan氏にご協力頂いた。
ニコニコ動画から「VOCALOID」タグが付与された628082動画(削除含む・重複なし)、「初音ミク」タグが付与された285922動画(削除含む・重複無し)、及び月間ランキング100位までを月ごとに集計した19302動画(同一動画含む)を取得し、データセットを作成し、各種解析を行った。
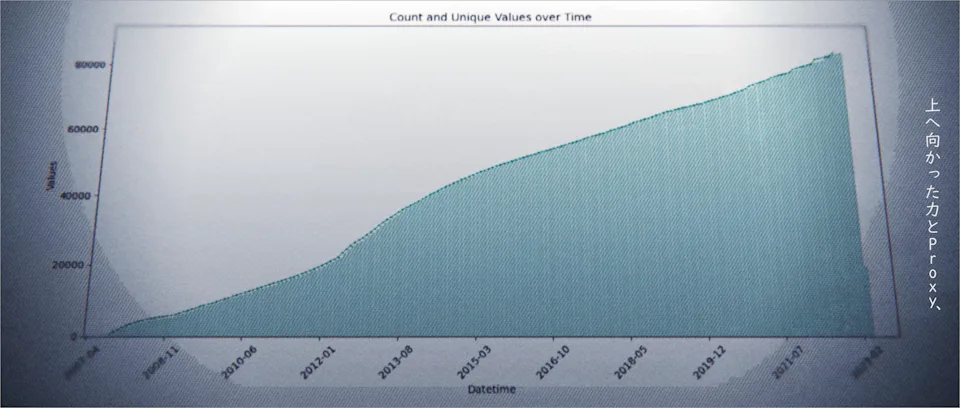
∎ 投稿者数推移
ユーザーIDを抽出、積算することで投稿者の概数を把握する。

Fig.1右末が示す、2023年10月までのVOCALOIDタグ投稿者は計87958人だった。
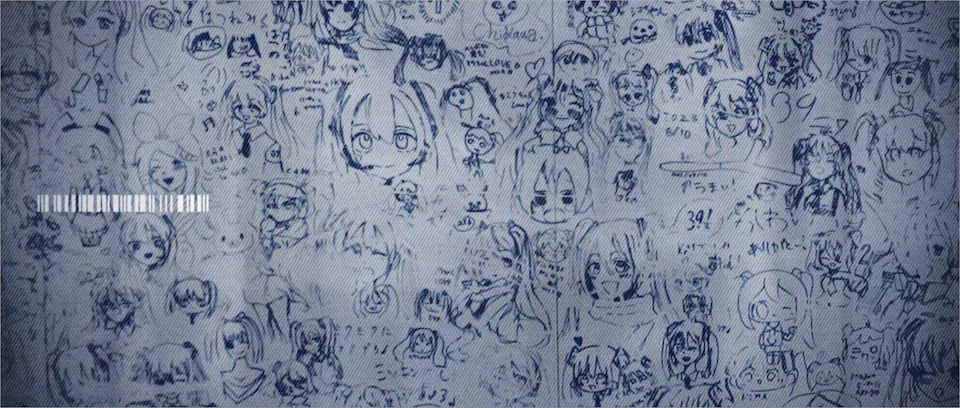
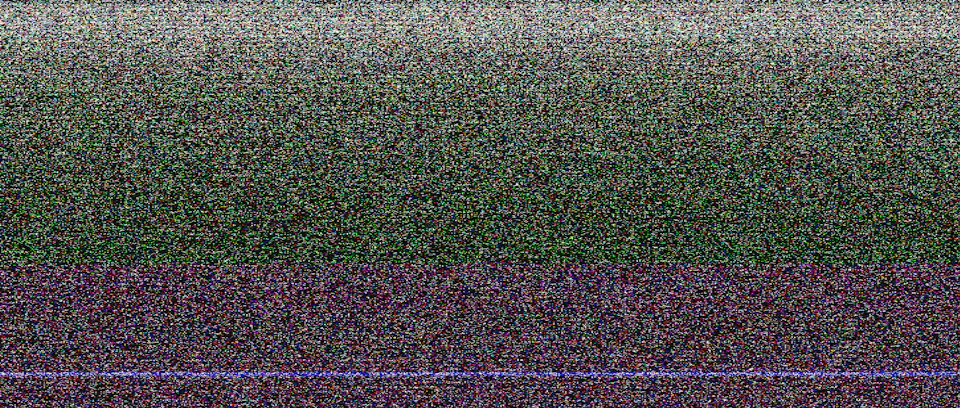
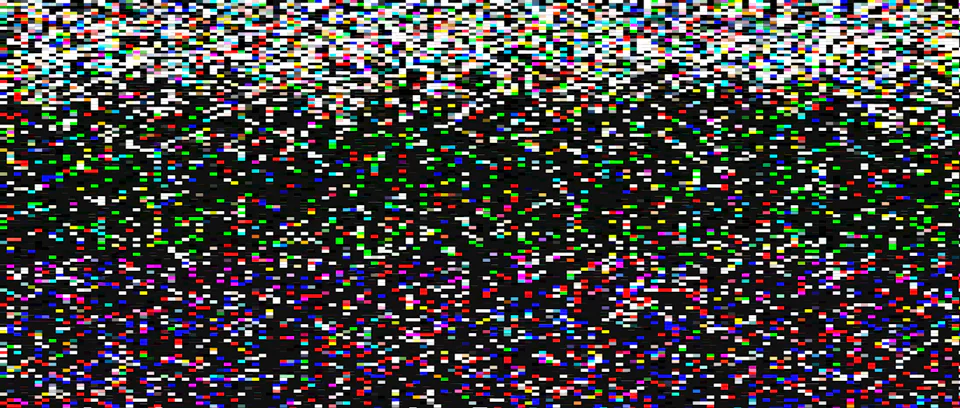
∎ 動画サムネイル変遷の視覚化
2007年8月から2023年10月時点までのサムネイル色を上から順番に並べ、サムネイルの移り変わりを視覚化する。



pythonのPILとnumpy、scipyを利用し、サムネイルから特徴色を抽出する(特徴色の計算アルゴリズムは最頻値を採用し、scipy.stats.modeを利用した)。その後、pandasで動画情報と紐づけ、投稿順にソート・csv化し、javascriptで読み取りcanvasで左上から右下へ向けて順番にレンダリングした(Fig.2,3,4)。
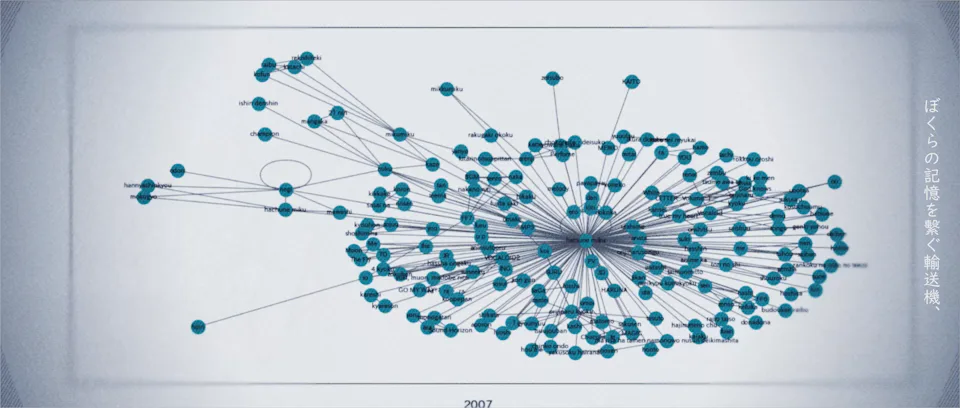
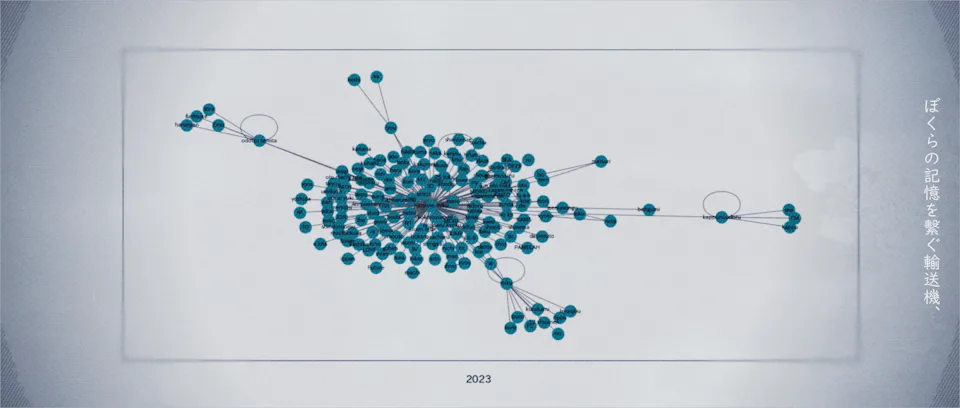
∎ タイトルの名詞ネットワーク作成
タイトルから単語を抽出し、年ごとの単語同士の紐付き変化を視覚化する。


投稿年ごとに名詞ネットワークを作成する。形態素解析の日本語辞書に mecab-ipadic-NEologd を用い、出現頻度が高い名詞の組み合わせの上位 500 個を取り出し、NetworkX を利用してネットワークを出力した(Fig.5,6など)。